Please ensure you are using the latest version of RokNavMenu, available here.
Configuration
Go to Extensions → Template Manager → rt_camber_j15 → Menu Control → Set Menu Type, to find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position.
Descriptions of each template parameter can be seen when you mouseover the label of each option.
Fusion with MegaMenu

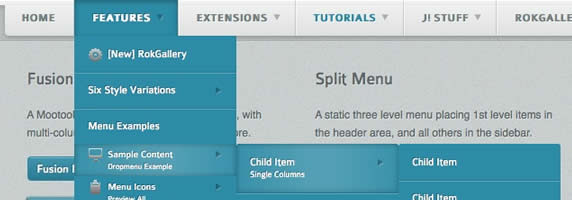
Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects powered by Mootools.
- 1/2/3/4 Column Modes
- Custom Column Widths
- Custom Menu Width
- Menu Item Grouping
- Item Distribution Controls
- Animation Controls
- Transition Controls
- Duration/Delay Controls
- Opacity Controls
- Per Item Styling
- Inline Modules
- Inline Positions
- Menu Item Subtext
- Menu Item Icons
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.
Basic Fusion Parameters
Advanced Fusion Parameters: Columns
Menu Columns
Columns of Child Items allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.
Item Distribution
Item Distribution allows you to control how the menu items are ordered in the dropdowns:
NOTE: If your Columns of Child Items setting is configured to be 2 or more columns, you will need to manually set the column widths and distribution, as outlined below. The default is 180px which is too small for multiple columns.
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column's width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
Below are some example configurations:
Advanced Fusion Parameters: Groupings
What is Grouping?
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:
Configuration
NOTE: Grouping cannot be applied to root items, only child items.
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.
Advanced Fusion Parameters: Modules
Fusion is now capable of loading individual modules or entire module positions inside its dropdowns.
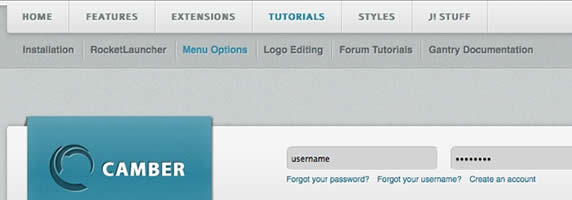
Splitmenu

A static menu system that displays 1st and 2nd level items in the main horizontal menu and further children in the Sidebar.
Code Modification: Remove the Menu in the Title
Open /templates/rt_camber_j15/html/modules.php and change:
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
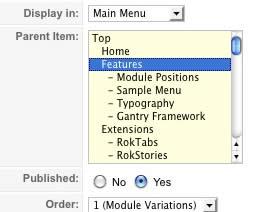
How to create Child / Sublevel menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.